パワーポイント使い方講座
オートシェイプで概念図を描く(その1)
だんだんパワーポイントを使うのにも慣れてきたころでしょうか。今回は、パワーポイントのオートシェイプを使って、概念図(その1では、フロー図と組織図)を作る方法とそのコツを学びましょう。
これまでオートシェイプについては何度か話してきましたが、それらはオートシェイプを単独で使うというものでした。しかし、オートシェイプは組み合わせて使うことで、オリジナルな概念図やイラストをいくらでも作ることができるのです。以下、代表例を紹介します。
1)フロー図
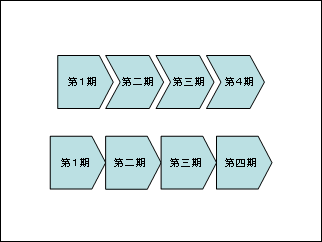
フローとは、「流れ」のことです。作業手順や事業の進め方などを図示するのによく用います。フロー図を描くには、以下のようにブロック矢印を重ねて書き込みます。

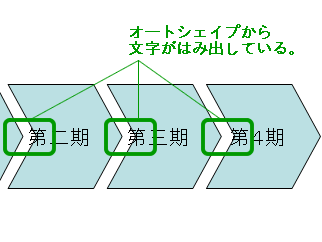
ブロック矢印の中に、文字を入れるとほぼ完成ですが、単に文字を入力するだけでは、以下のように若干文字がずれてしまう場合があります。これではビジネス文書としていささか不恰好ですね。

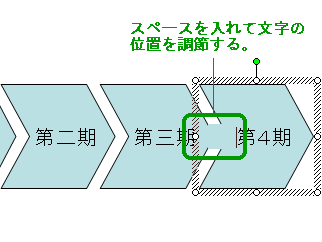
このような場合は、オートシェイプの中の文字にスペースを加えて、オートシェイプの中央に文字がくるように調節してやります。これで完成です。

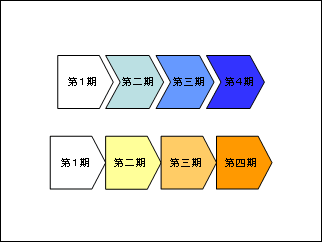
もしフローをより強調したいのであれば、オートシェイプの色をグラデーションのようにしてやるという表現方法を使っても良いでしょう。

2)組織図
組織図は、「コネクタ」を使うととても簡単に作ることができます。コネクタとは、オートシェイプ同士を簡単につなぐことができる線(本当はコネクタ自身もオートシェイプ)のことです。通常の線とは違い、オートシェイプの動きや形の変化に合わせて、自動的に描画される線のことです。
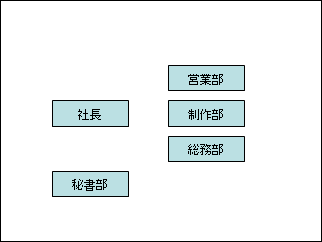
組織図を描くには、最初に各組織にあたるブロックを作成します。

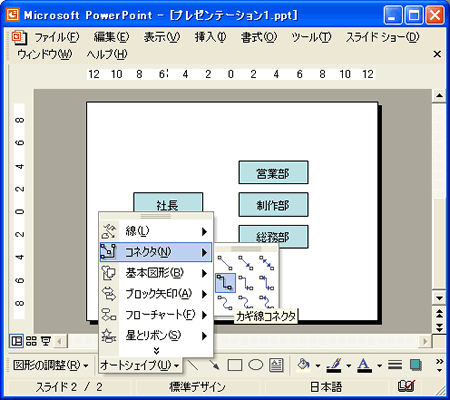
次に、オートシェイプ→コネクタ→「カギ線コネクタ」を選択します。

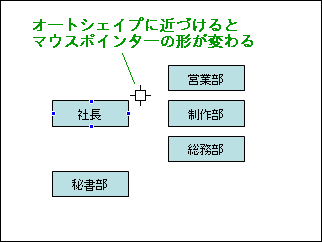
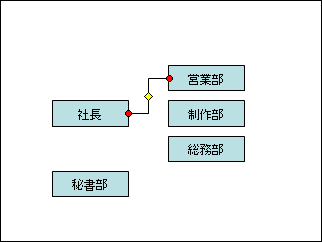
コネクタを選び、オートシェイプの近くにマウスをもっていくと、オートシェイプの四辺の色が変わり、マウスポインターの形が変わります。

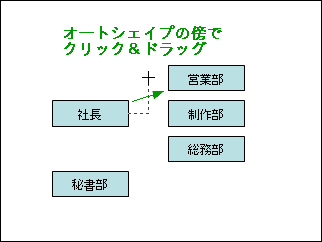
この状態でクリックすると、コネクタの線が現れるので、もう一方のオートシェイプ(つなげたい方)の近くまで、ドラッグします。

マウスを放すとオートシェイプがコネクタで連結されます。

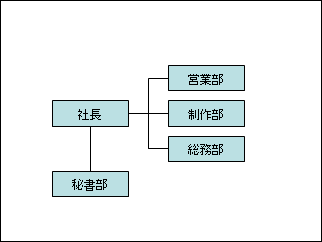
同じ要領で、他のオートシェイプも連結すれば組織図の完成です。

次回はベン図と階層図を作る方法を学びましょう。
